
If you wanted a printed version of any of our most recent issues we have a selection of back issues (opens in new tab) to choose from in our online store.


We painted on these layers with the Brush tool set to white at a low opacity to add a gentle haze. We’ve added a touch of mist in front of and behind the giraffe by making two layers, one underneath, one above. It can help a composite look more natural if you add effects and tonal shifts on top of everything, so it looks like the separate images contained within belong together.

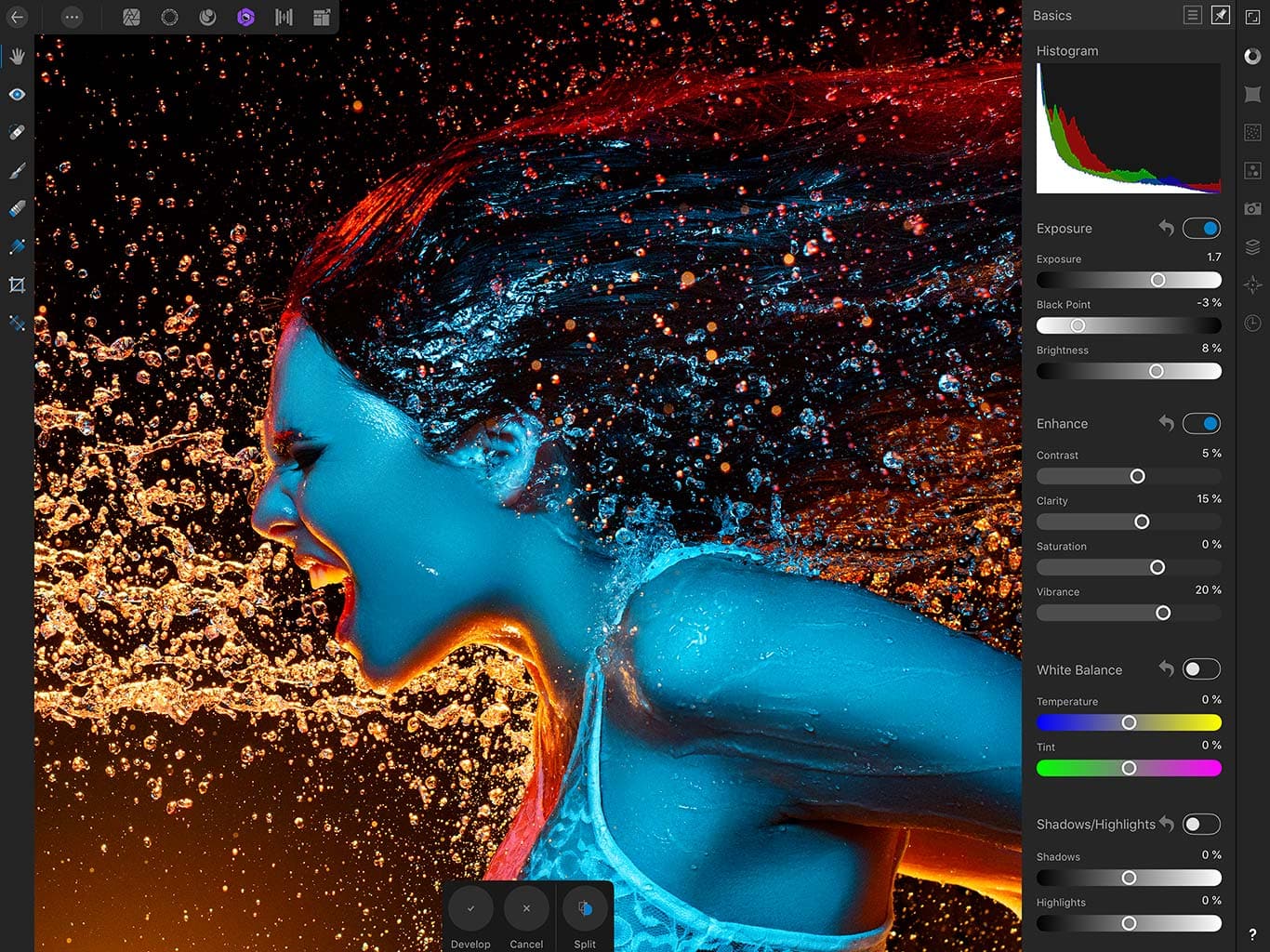
Finally, make an HSL adjustment layer at the top of the stack and reduce the saturation. The key lies in enabling the readers who consider themselves artistically challenge to create art or game assets of their own with. The focus is on simplicity and an easy to follow approach. Drag the new layer on top of the giraffe layer and shift the colours to cyan and green to match it with the backdrop. This blog is a collection of step-by-step and video tutorials helping you learn 2D vector art using tools like Inkscape and Affinity Designer. (Image credit: James Paterson) (opens in new tab)Ĭlick the Create Adjustment Layer icon and choose Colour Balance. Watch video: Get creative with composites in Affinity Photo

Affinity Photo is one of three Affinity applications for photographers, designers and publishers, but with a key difference compared to the Adobe alternatives – you do not pay a subscription, and get the sofware to keep to use on your Windows PC or Mac. Here's where you can find descriptions and links to all 26 of our special Affinity Photo tutorials.


 0 kommentar(er)
0 kommentar(er)
